- 組織でのはてなブログ運営をGitHub上で行うためのテンプレートリポジトリ「HatenaBlog Workflows Boilerplate」を公開しました - はてなブログ開発ブログ
- hatena/Hatena-Blog-Workflows-Boilerplate
この記事は GitHub.com で下書きしました。
広告:本ブログで紹介している書籍等商品の紹介でAmazonアソシエイトを利用していることがあります。
小ネタ。

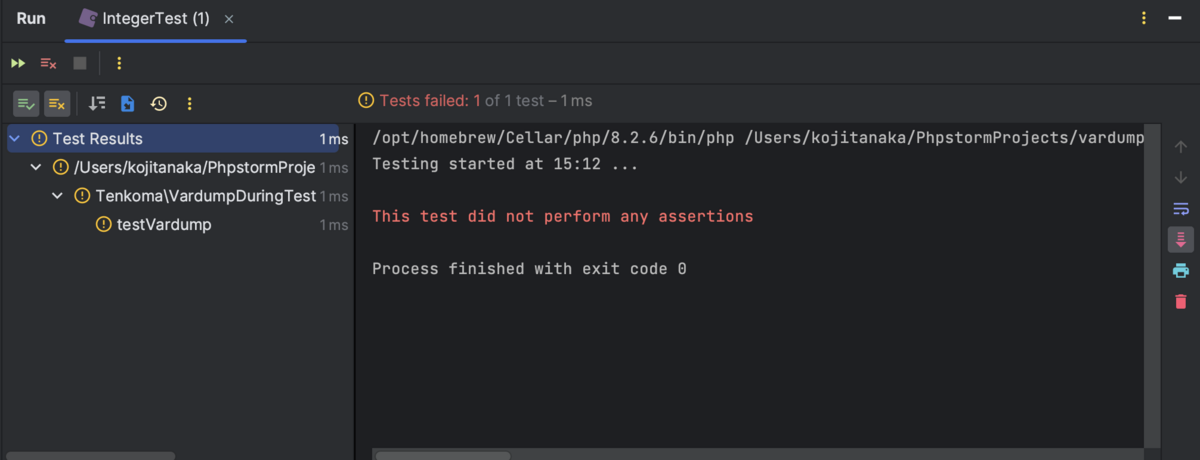
PHPUnit 10.1 を利用したテストコードをPhpStorm から実行していて、上記の振る舞いの変化に気づいた。どのバージョンで変わったのか、どうすればいいのかを考えてみたい。
検証環境は以下の通り
サンプルのテストコードは以下である。
<?php declare(strict_types=1); namespace Tenkoma\VardumpDuringTestExec\Test\Unit\Case; use PHPUnit\Framework\TestCase; class IntegerTest extends TestCase { public function testVardump(): void { var_dump(['a' => 'b']); } }
PHPUnit 9.6.8では出力された。

PHPUnit 10.0.0では出力されなかった。

PhpStorm からPHPUnit を呼び出しているときって、--teamcity ってオプションついてたけど、他の出力形式だとどうなんだろう?

--teamcity オプションをつけてテスト実行した
--teamcity オプションでテキストで出力させてみた。var_dump() 出力されない。
オプション未指定の場合。

--testdox 形式の場合

--testdox オプションをつけてテスト実行した
var_dump() 出力されない。また、例外がスローされている。(こちらの例外については検証してない)
最新版でも確認してみた。

--teamcity オプションをつけてテスト実行した
--teamcity の場合、出力されない。

未指定だと出力された。(10.0.0 → 10.1.3 のどこかで振る舞いが変わった)

--testdox オプションをつけてテスト実行した
--testdox でも出力された。(10.0.0 → 10.1.3 のどこかで振る舞いが変わった)
--teamcityオプションの振る舞いが変わった)--testdox 指定の場合も 10.0.0 では出力されなくなっていたが、最新の10.1.3 では出力されるようになっているいくつか考えてみた。
var_dump() を使いたくなるのを改善するアサーションせずに var_dump()したくなるのは、
などのうちいずれかの兆候もしくは全部の兆候の可能性があるので、開発プロセスやプログラミングに改善の余地がある。はい。 (自己ツッコミ)
準備の手間がありますが、便利。

var_dump() などの出力が、実際にコンソールに出力されないのは、PHPUnitが出力バッファ制御を使っているからなので、出力をアサーションすれば、間接的に結果が得られる。

expectOutputString() で、var_dump() 出力をアサーションし、エラー出力を見る
前述の方法とほぼ同じ

TestCase::output() で出力バッファのデータを取得してアサーション
--teamcity 指定しなければ、出力されるので、シェルから実行する前述の通り、検証した結果 PhpStorm 連携をあきらめれば、var_dump() 出力が得られることがわかったので、--teamcity を指定しなければOK。
ob_flush() を呼び出して、出力バッファに蓄積されたデータを出力するテスト実行中のデータは出力バッファに蓄積されているので、それを出力させる。
この方法は、テストコードに expectOutputString() アサーションがあると、Failする可能性がある。
20年前からインターネット利用してて、メールアドレスが増えてきてそれぞれのアカウントを見に行くのが面倒くさくなったので、Google Workspaceに移行することにした。 スマホアプリの通知もそうだが、自分に不要な通知に煩わされる生活にならないようにしたい。
いままで以下のメールアドレスを使ってきた
hotmail.com のメールアドレス
tenkoma.net のメールアドレス
gmail.com のメールアドレス
me.com (icloud.com) のメールアドレス
ネットサービスと個人連絡用でいまでも使っているのは (2)-1, (3), (4)である。 移行を思い立ったのは、メインで使っていた(2)-1 のさくらのレンタルサーバのメールボックスに迷惑メールがくる頻度が増えてきて(1日平均5通以上) 振り分けが面倒くさくなったのも大きい。
サービスをたいして比較検討したわけではなく、3つの選択肢から選んだ。
me.com)…(4) に集約するの3つを思いついた。 1,2,3 のどれでも独自ドメインでの運用はできるらしい。 しかし、1はキャッチオール機能があり、 ネットサービスを新しいメールアドレスに移行せずに使い始めて、あとからネットサービスの登録メールアドレスを変更していけるのが良かった。
キャッチオール アドレスを設定すると、ドメイン内の実在しないメールアドレスに誤って送信されたメールも受信できます。
Google Workspace でのメールのルーティングと配信のオプション
ひとまず、管理者アカウント登録〜キャッチオール設定までやれば、独自ドメインメールアドレスをGmailで受信できるようになるので、それ以降のメールデータ移行や、Webサービスアカウントの切り替えは後でゆっくりできる
ここまでは約1時間でできた。 キャッチオール設定で、アカウントが存在しない場合、すべて管理者アカウントのGmailに届くので 移行後に「(2)の独自ドメインで作ったメールアドレス 3つ」に届いても、逃さずに済む。
SPFの設定はすぐできた。 DKIM鍵の設定は、ヘルプだと24〜72時間でDKIM鍵が取得できるようになると書かれているが、 実際には5日以上経たないと取得できなかった。またさくらのドメインコントロールパネルの制限で2048bitの鍵は設定できず。(ドメインも移管したくなった)
重要: 組織で Gmail を有効にした後、24~72 時間ほど待ってから、管理コンソールで DKIM 鍵を取得してください。待ち時間が経過する前に鍵を生成しようとすると、[DKIM 認証の設定を更新できませんでした] というエラーが表示される場合があります。
アカウントの移行は、Google Workspace Gmail にメールが届いて、受信メールアドレスが古いメールアドレスだったら 古いユーザー名@ というラベルをつけるようにして、自分にアカウント移行を促すようにした。
hotmail.com, (4) me.com のメールデータは メール(Mac App)のUI上でhotmailとGmailのアカウントを追加してコピーペーストした。tenkoma.net のメールデータはThunderbird(Mac App)のUI上でhotmailとGmailのアカウントを追加してコピーペーストした。gmail.com まだ移行してない2022/5/4に使い始めて2週間ちょっとになる。 (2)-1 に1日平均5通以上届いていた迷惑メール、フィッシングメールがほぼ届かなくなった。管理コンソールからメールログ検索してみるとまだちらほら送られてきて入るが、Gmail受信箱までは届かない。この2週間で1件だけGmailまで届いたが、迷惑メールとして振り分けられていた。
移行して、受信トレイに届いたメールは、用が済んだらアーカイブかゴミ箱に移動して空にする運用ができるようになった。
という感じ。メール通知を最適化していけそう。
1年前にダイソンの空気清浄機を買った
稼働率は平均1日2時間くらい(目標値設定: ホコリや花粉に敏感)で、これくらいだったら不要だったな、と思ってたけど、2021年3月30日の黄砂飛来時は稼働音がずっとうるさくなっていた。

この空気清浄機は風量が10段階あって、ずっと4〜7で稼働していて空気質が下がらない状態。 仕事するのにこの騒音はつらいなと思って、給気口につける静電フィルターを導入してみた。
これを導入したあとは、空気清浄機が稼働することが減った。 昨日から今日にかけても黄砂が来ているらしいけど、グラフは以下の通り。

黄砂濃度が前回と同じ条件ではないし、比較テストしているわけではないので、意味のある比較では全くないけど、気密性の高い部屋では、空気清浄機を買うより、給気口フィルターを改善したほうがいいこともあるかもしれない。
今までまとめて把握できてない状態だった。 使わなくても良くなったATOKと、あまり使っていなかったesa.ioを解約したけど、サブスクリプション把握できてないなぁ、と思ったのでまとめてみた。
2020/09/16 現在 (過去1年の実績なので、ドル払いなどで変動もあります)
3月から1度もオフィスに行ってないです。
もとからデスク・オフィスチェアや外付けモニタはあったので、自宅で仕事出来る環境はありましたが、より快適にしたかったので半年でいろいろ買った。

EIZO FlexScan 27.0インチ ディスプレイモニター (4K UHD/IPSパネル/ノングレア/ブラック/USB Type-C搭載/5年間保証&無輝点保証) EV2785-BK
2台目のEV2785-BK。
2台あっても生産性は2倍にはならない。
右側にエディタを表示して左側にそれ以外を表示して使ってます。
Amazonで買った。

エルゴトロン MXV デュアル デスクモニターアーム マットブラック 45-496-224
定評があるらしかったので。 机を壁に付けて使っているとアームの可動範囲がせまく、モニターが大分前面に来てしまうので調整したい。モニタと同じくAmazonで買った。
Work from homeとは関係ないけど、GitHubフィッシングが話題になったときに、Amazonで買った。
ずっと家に居るので、空気質が気になりはじめた。 空気清浄機を買おうと思ったが、24時間換気システムの吸気口フィルターを交換すれば改善できそうと思い、適合するフィルターをAmazonで買った。

ユニックス 差圧式給気口 PDG(F)150シリーズ用 外気浄化フィルター PDG PDFフィルタセット φ150 3枚入
買ったあとで、もっと性能の良いフィルターがあることを知った。
新フィルターTF-A-PG/PF<トレフィン>登場!! | 高品質フィルターのユニックスストア
結局空気清浄機をヨドバシで買ってしまった。
温風送風機能が付いているので、エアコンが故障したときのバックアップだよ(言い訳)

ダイソン 空気清浄機能付 ファンヒーター Dyson Pure Hot + Cool Link HP03WS ホワイト/シルバー
1日12時間稼働で1年でフィルター交換らしいが、 空気質が悪くなったら稼働するオートモードがあり、平均2時間も稼働してないので、 4年くらいは持ちそう。 アプリをインストールすると、稼働時間・空気質・湿度・温度のモニタが出来るので、むしろその機能をよく見ている。
掃除機も持ってるけど、ダイソンは使いたくなるデザインが上手いと思う。
ヨドバシ.com - ダイソン Dyson HP03WS [空気清浄機能付ファンヒーター Dyson Pure Hot+Cool Link ホワイト/シルバー] 通販【全品無料配達】

Logicool(ロジクール) ロジクール HD プロ ウェブカム フルHD 1080p C920S
プライバシーシャッターつきなので。
ヨドバシ.comで買いました。
ヨドバシ.com - ロジクール Logicool C920s [ロジクール HD プロ ウェブカム] 通販【全品無料配達】

AKG Lyra-Y3 コンデンサーマイク USB接続対応 ヒビノ扱い 3年保証モデル
配信とかはしない。
サウンドハウスで買いました。
AKG ( アーカーゲー ) >LYRA USBマイク 送料無料 | サウンドハウス
足への負担が気にならなくなったので、効果あるんだろう。
ヨドバシ.comで買った。
ヨドバシ.com - サンワサプライ SANWA SUPPLY MR-FR1 [エルゴノミクスフットレスト] 通販【全品無料配達】
ヨドバシ.com - ロジクール Logicool MX2200sGR [MX Master 3 アドバンスド ワイヤレス マウス グラファイト] 通販【全品無料配達】
ヨドバシ.comで買った。
MX Master 2sにくらべると、スクロールが快適になった。
ヨドバシ.com - ミヨシ miyoshi NSF-03 [ノートPCクーラー スタンダードタイプ] 通販【全品無料配達】
ヨドバシ.comで買った。
7月に私物のMacbook Pro 2016モデルをバッテリー膨張で有償修理した。
底が熱くなるけど使えるか、と思っていたのを考え直して冷却台を導入。
光らなくても良いのに、と思ったが、ノートPCを載せればほぼ塞がるし、付けっぱなしで気づかないことが防げるかもなのでいいのかもしれない。
サウンドハウスで2つ買った。
CLASSIC PRO ( クラシックプロ ) >電源タップ PDS8 3m 送料無料 | サウンドハウス
電化製品増えて足りなくなってきたので。
ヨドバシ.comで買った
Docker Desktop for Mac の環境で動かしていたPHPアプリケーションが遅い(1リクエスト1.2〜1.4秒ほどかかっていた)。 ずっと、Docker Desktop for Macの Mount 機能は速度が出ないからだ、と思いこんでいて、最近知った Mutagenを試したけど、200ミリ秒ほどしか改善しなかった。そこでもしかしたら遅い原因は他にあるんじゃないかと思い、調査したところ、以下の2つを変更したらかなりレスポンスタイムが短くなった(300〜450ミリ秒になった)
Xdebug については、リモートデバッグやプロファイラなど遅くなりそうなオプションを全部Offにしても300ミリ秒くらいは増えるので、拡張自体が重いのかも、と思っている。
開発環境でOpcacheは無効化されていたけど、開発環境向けにファイルを変更したら即時反映するよう設定出来るんじゃないかと思ってやってみたら、できそうだったので記事としてまとめる。
PHPスクリプトへの変更が即時反映されるための設定は以下の通り。
; Opcache を有効にする opcache.enable=1 ; PHPスクリプトのタイムスタンプをチェックして、更新されていたらオペコードキャッシュを作り直す opcache.validate_timestamps=1 ; タイムスタンプの再チェックを行う時間(秒)。0なら実行毎にタイムスタンプチェックする opcache.revalidate_freq=0
フレームワークを使ったPHPアプリケーションでどのくらい効果があるかみるために、以下のようなサンプルアプリケーションを作ってみた。
に composer create-project してHello, world ページを作っただけのLaravelアプリケーションがあるので、
git clone git@github.com:tenkoma/opcache-config-for-dev-sample.git cd opcache-config-for-dev-sample cp .env.example .env docker-compose run composer composer install docker-compose up -d docker-compose exec php-fpm php artisan key:generate
して、http://localhost:8000/hello にアクセスしてテストできる。 初回のアクセスはキャッシュを作るので2回目以降のタイムが速くなる。 Hello, Worldのコードは以下の通り。
<?php // routes/web.php Route::get('hello', function () { return 'Hello World'; });
テスト結果は以下の通り(10回ほどリクエスト後に10回計測)
consistent), opcache.enable=0: 平均 0.96s (min 0.84s, max 1.09s)cached, opcache.enable=0: 平均 0.44s (min 0.38s, max 0.48s)cached, opcache.enable=1 他上記設定を有効: 平均 0.03s (min 0.03s, max 0.04s)(2) → (3) で 0.35s〜0.44s くらい速くなった。
おわり。