プログラムコードを書くとき、多くの時間を「コードを理解する」ことに費やしていると思う。
PHPコードを読み書きするのに、なぜPhpStormを使っているのか考えたとき、デバッガやバージョン管理が統合されていることも理由としてあるが、コードを理解しやすくするために多くの機能が備わっていることも理由の一つだった。
「PHPコードを理解する」という視点でPhpStorm の便利な機能をまとめてみると面白そうだなぁ、と思ったのでまとめてみる。
(PHPコードの文法をある程度理解している方向け)
分類
雑多に説明するより、とりあえず分類してみるとわかりすくなると思ったので4つに分ける。
コードを読む・構造を知る
コードを理解するのに最も基本的で必須なのがコードを読むこと。
また全体像を大雑把に把握するためにプログラムの構造を知ることも必要になってくる。
そのための機能を紹介する。
コードジャンプ
Mac:Command+B , Win: Ctrl+B Command または Ctrl を押しながらシンボル(クラス名・メソッド名…)をクリック
大きく2つの機能がある
クラスやメソッドを利用してる箇所から定義元にジャンプする機能
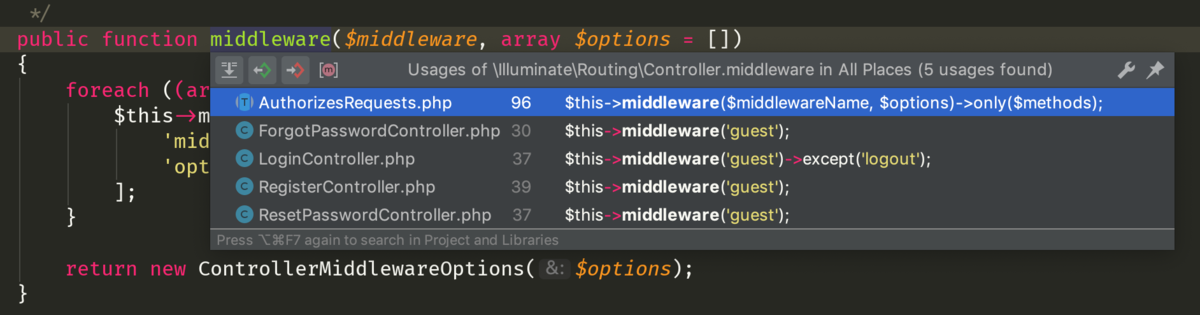
定義元から、利用する箇所を一覧・ジャンプする機能
定義元から利用箇所にジャンプする
コードが1ファイルで完結しないとき(チーム開発だと自然とそうなると思う)、読み込んでいるコードを理解したくなることはよくある。
サードパーティーライブラリのコードを理解したくなることもよくある。
そんなときコードジャンプを多用しながら構造を理解する。ジャンプ前のコードに戻るときは Mac:Command+[ , Win: Ctrl+Alt+←
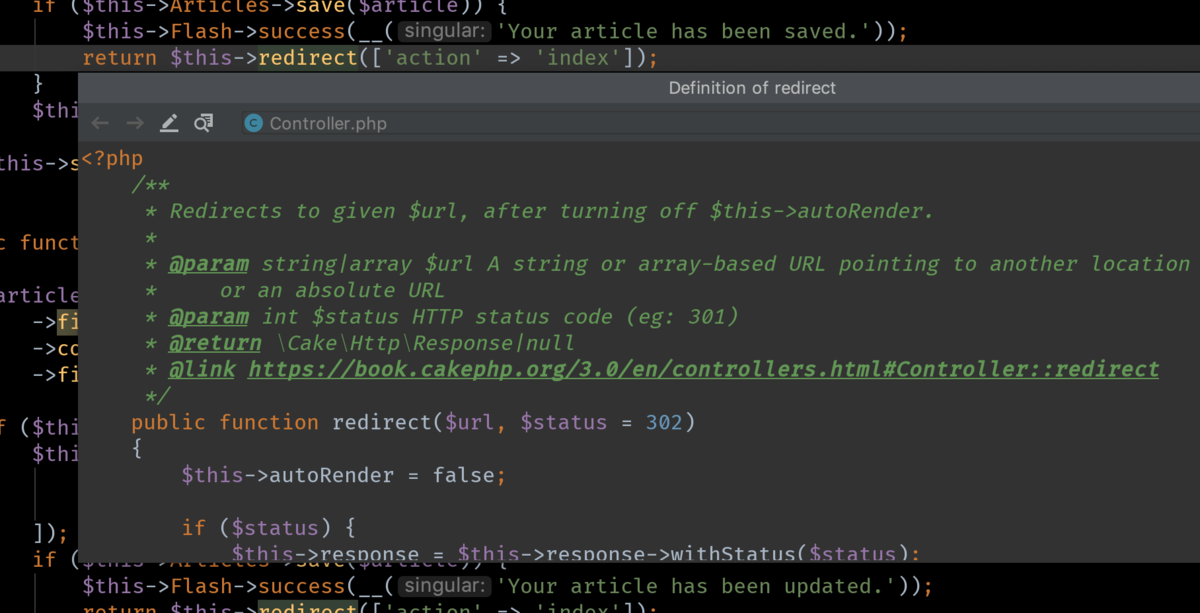
Quick Definition
Mac:Option+Space , Win: Shift+Ctrl+I
Quick Definition
メソッド呼び出し先のファイルに移動する前にコードをちょっとだけ確認したいとき使える
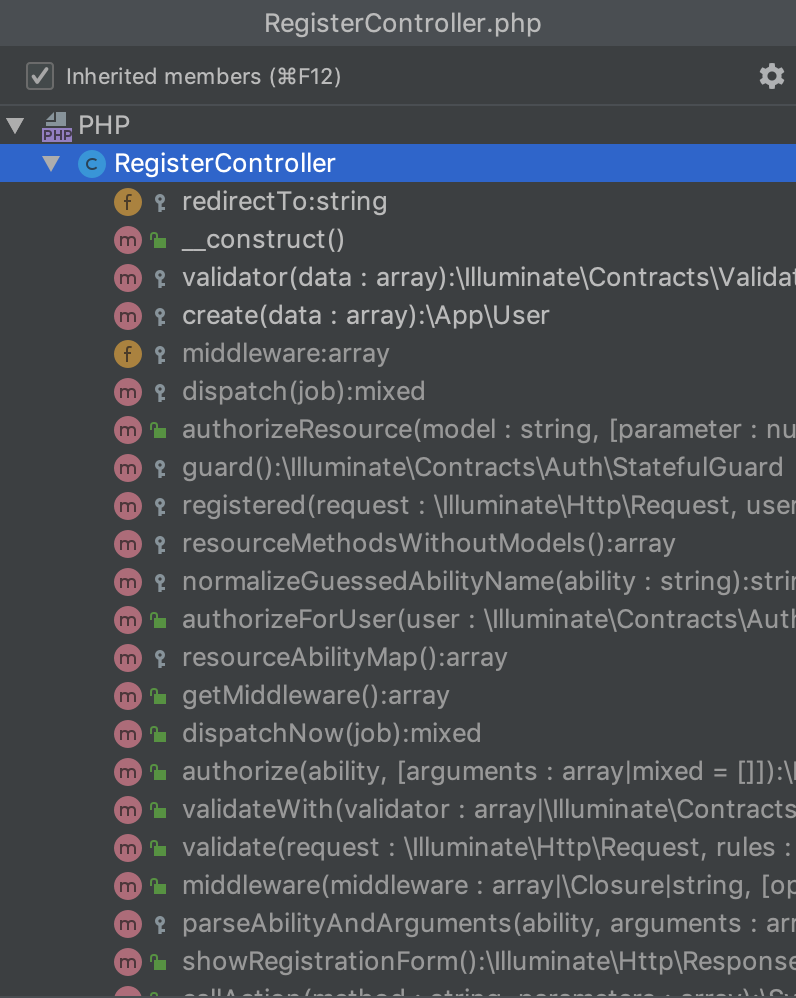
File Structure (ポップアップ) / Structure パネル
File Structure (ポップアップ): Mac:Command+F12 , Win: Ctrl+F12
File Structure (ポップアップ)
Structure パネル: Mac:Command+7 , Win: Alt+7
PhpStorm Structure パネル
クラスやインターフェイスのプロパティ・メソッドを一覧できる。
どんなメソッドを持っているのか把握するのに使う。
継承したメソッドを表示することもできる。
移動するときに一時的に表示したいなら、File Structure (ポップアップ), 常時表示させたいならStructure パネルで。
クラス・メソッドを開く(ナビゲート機能)
クラス・メソッド名は分かってるけど、ファイルツリーから辿るのは面倒くさい。
クラス: Mac:Command+O , Win: Ctrl+N
シンボル(クラス・メソッド・プロパティ): Mac:Command+Alt+O , Win: Shift+Ctrl+Alt+N
シンボルを開く(ナビゲート機能)
クラスやメソッドにアクセスしたいとき、覚えておくと全文検索(Find in Path)より楽になる。
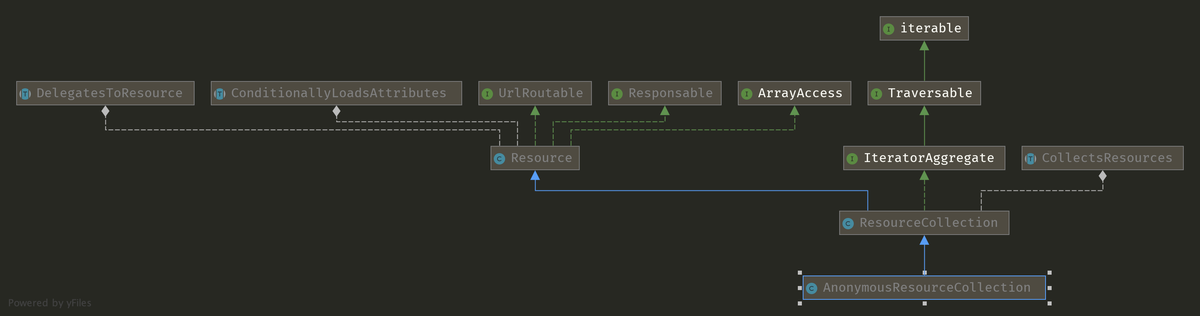
クラス階層を表示(Show Diagram)
Mac:Command+Alt+Shift+U , Win: Shift+Ctrl+Alt+U
Show Diagram機能
あまり使ったことは無い。クラス階層が深いとき、全体像を理解するのに使えるかも。メソッド・プロパティを表示することもできる。
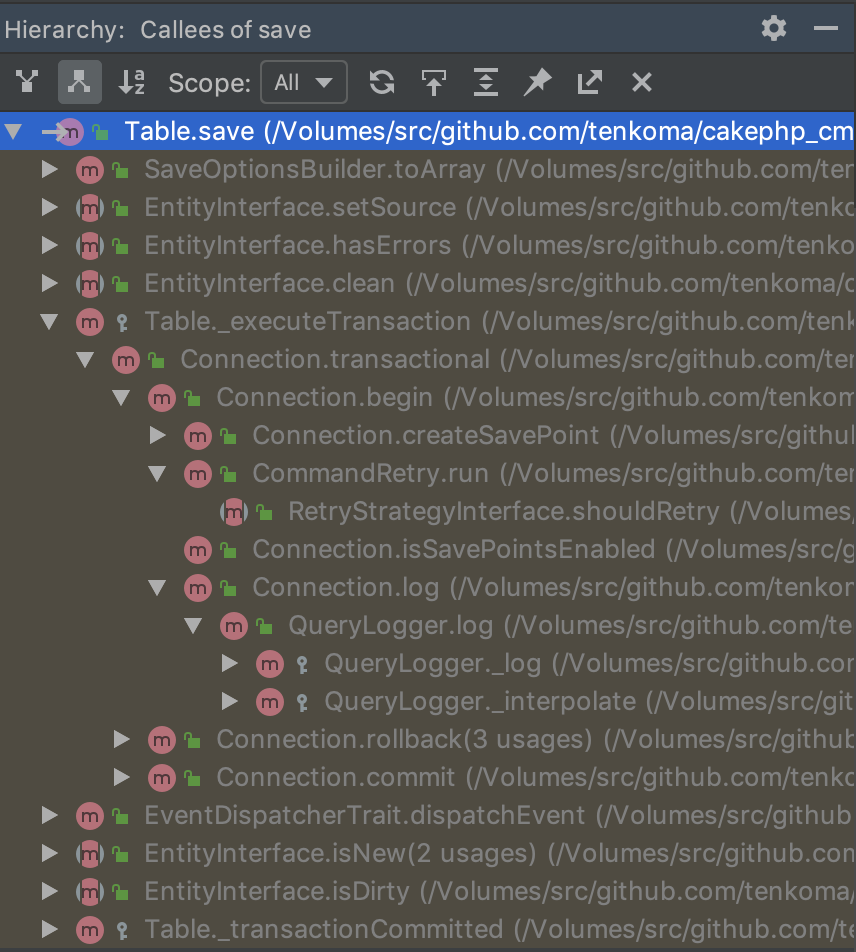
呼び出し階層を表示 (Call Hierarchy)
Mac:Ctrl+Opt+H , Win: Ctrl+Alt+H
Hierarchy: callers (呼び出し元)
Hierarchy: callees (呼び出し先)
メソッドの呼び出し元、呼び出し先をツリー表示して、たどれる機能
次は「経緯をたどる」編
目次